3.1. Distinguish links from the surrounding text
When links are included in content, they must be distinguished from the text surrounding them:
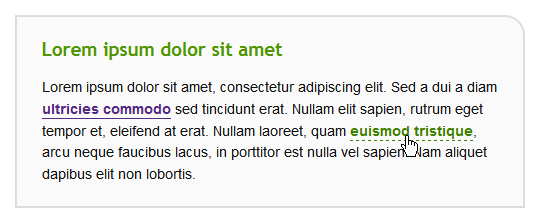
- Ideally, by not relying solely on color (by underlining them, for example).
- Otherwise, by applying the following rules:
- Ensure that the contrast ratio between the color of the links and the color of the surrounding text is at least of 3.
- Provide the appearance of links on hovering and keyboard focus by not relying on a color change (underlining, bold text, etc.).

Note
This rule does not apply to links included in link groups (menu items, for example), because their function is obvious.
Warning
You are strongly advised not to apply underlining to other elements than links.
