4. Make images accessible
When images are inserted into content, an alternative text may be needed.
This text is essential for blind people, because it will be read instead of the images that cannot be viewed. This text is also displayed when the images cannot be loaded.
The content of the alternative text depends on the purpose of the image, i.e. on whether the image is decorative, informative, or a link-image. The following paragraphs describe how to write the alternative text depending on the type of image.

to enter the ALT or alternative text for the image.
To be customized
In the section above, describe how to enter the alternative text in the publishing software used.
Tip
To help you decide if an alternative text is required, ask yourself if its absence would affect your understanding of the content.
- If the answer is “yes”, then you need to enter an alternative text;
- if not, you can leave the alternative text field empty.
The sections below describe how to enter alternative text depending on the type of image:
- 4.1. Decorative/illustrative images: do not write an alternative text
- 4.2. Informative images: write an alternative text
- 4.3. Link-images: write an alternative text that describes the purpose of the link
- 4.4. Complex informative images: write a short alternative text as well as a detailed description
4.1. Decorative/illustrative images: do not write an alternative text

For this type of image, there is no need to enter an alternative text.
You can leave the field empty.
4.2. Informative images: write an alternative text
Images meant to inform must be provided with alternative text that is equally meaningful. If a user cannot see the image, what information would they need to understand the content the image is conveying? Alternative text should be clear and concise.
For the image below, a suitable alternative text would be “The Hot House, by Harold PINTER directed by Jamie Lloyd”.

4.3. Link-images: write an alternative text that describes the purpose of the link
If an image is the only content within a link, that image must be given alternative text that is unique and describes its purpose and destination.
If the image below points to the reservations page for the event “The hot house” and has no accompanying text, an appropriate text alternative would be “Reserve a ticket for The Hot House (by Harold PINTER and directed by Jamie LLYOD)”.

The link points to the reservations page for the event.
Note: Image and text in the same link

When an image and text are in the same link, the alternative text should not repeat the information that is already in the link text.
For the image above, the alternative text field can be left empty.
Warning
It is counterproductive to begin the alternative text with expressions such as “Open the news page”.
“News” would be sufficient as alternative text.
4.4. Complex informative images: write a short alternative text as well as a detailed description

For this type of image, you need to write:
- A short alternative text.
- A detailed description under the image or on another page.
The short alternative text should:
- Briefly describe the purpose of the image.
- Indicate where the detailed description is found.
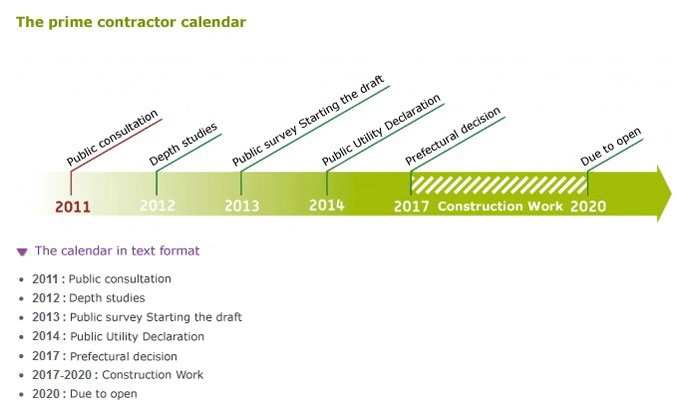
For the complex image shown above, an appropriate short alternative text would be “Roissy-Picardie project calendar (detailed description below)”.
The text description must convey the same or equivalent information as what is conveyed by the image. It must be available either on the same page, or on another page via a link available near the image.
