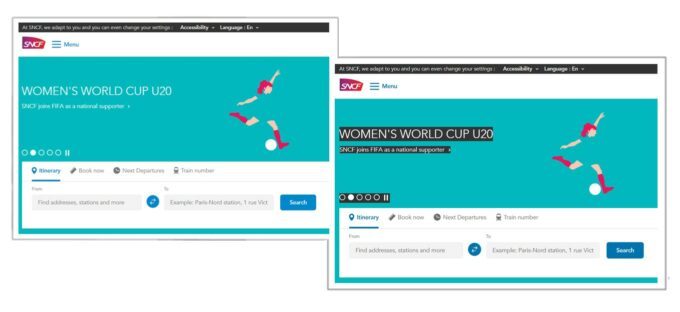
2.1. Make sure that there is sufficient contrast between the content and the background
The contrast between the text and the background must be sufficient.
This applies to all texts (“pure”, embedded in images, animations, etc.).
Minimum contrast ratio
The minimum contrast ratio to reach depends on the size and weight of the text.
Normal text
- The colour of a non-bold text with a font size lower than 18pt or 24px must have at least a contrast ratio of 4.5 with the background colour.
- The colour of a bold text with a font size lower than 14pt or 18.5px must have at least a contrast ratio of 4.5 with the background colour.
Big text
- The colour of a non-bold text with a font size higher or equal to 18pt or 24px must have at least a contrast ratio of 3 with the background colour.
- The colour of a bold text with a font higher or equal to 14pt or 18.5px must have at least a contrast ratio of 3 ratio with the background colour.
Note
The kind of font used has no impact on the contrast ratios to be reached.
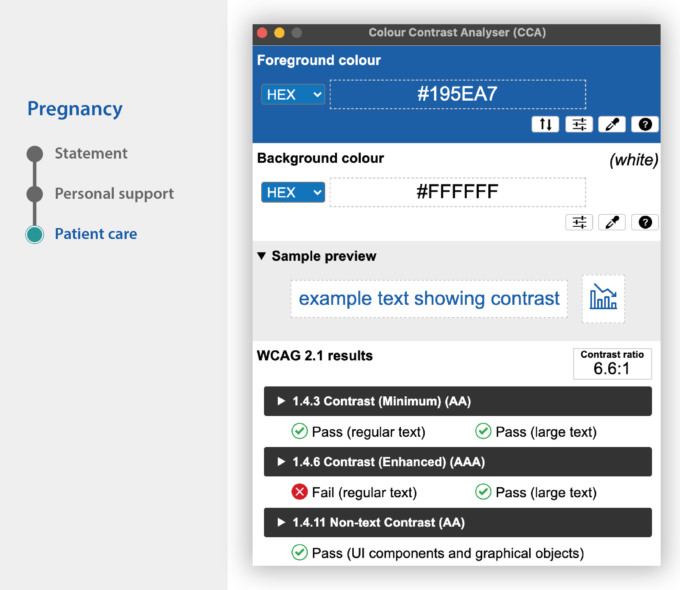
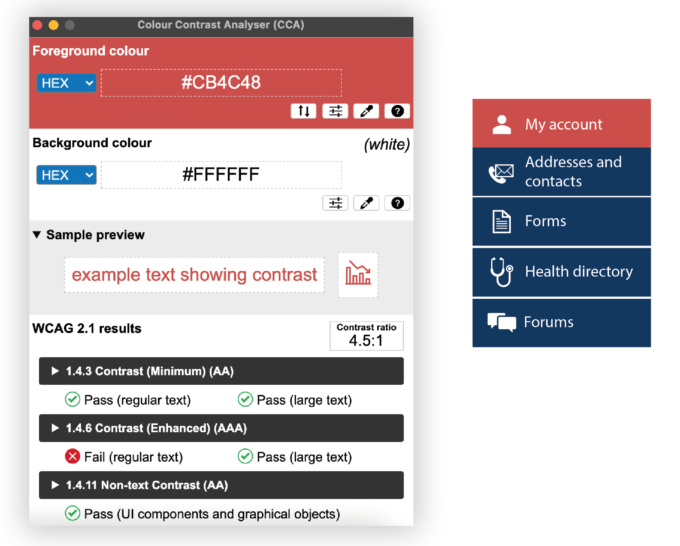
Colour Contrast Analyser
To test the contrast, you could use, for example, the Colour Contrast Analyser tool for Windows and Mac OS that you can download for free.


Warning
Be careful when using gradients, transparency and background images.
Tips
- The Chart contrast analysis grid allows you to automatically calculate the contrasts of several colours.
- The Contrast-Finder tool can be used to find sufficiently contrasted color combinations.
Alternative style guidelines
If it is not practical to optimize the contrast, then you can create alternative style guidelines that offer sufficient contrast.
Alternative style guidelines do not necessarily push the contrast to the limits (for example, black on white, or white on black), but provide rules so that the association of colours is optimized satisfactorily.

Comments
Add a comment
Updates
- 09 June 2022
- Removal of the “Find More” section
