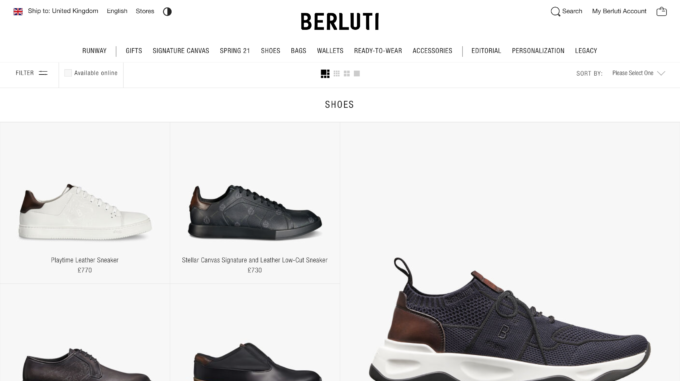
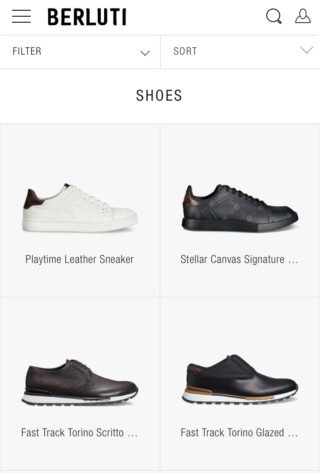
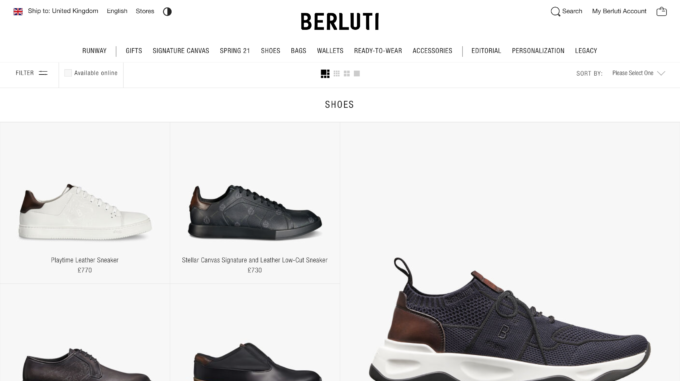
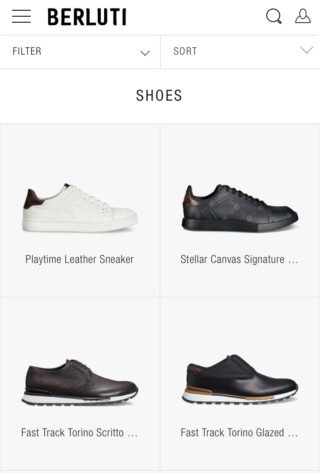
4.2. Design the interface in a responsive way
All content and features must remain available on a screen that is 320px wide or wider, without any horizontal scroll bars.


All content and features must remain available on a screen that is 320px wide or wider, without any horizontal scroll bars.