4.2. Concevoir l’interface de manière responsive
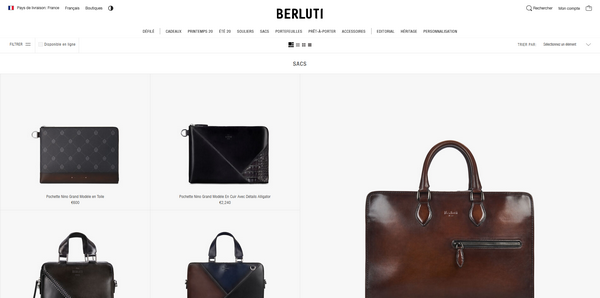
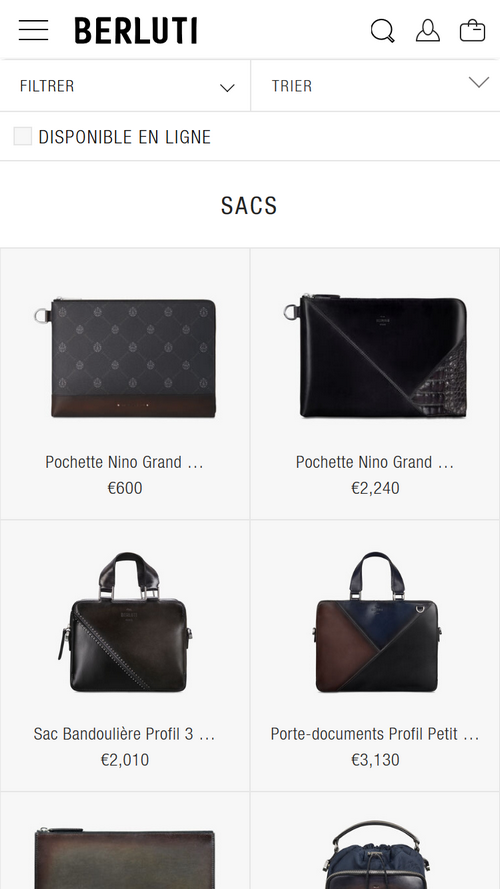
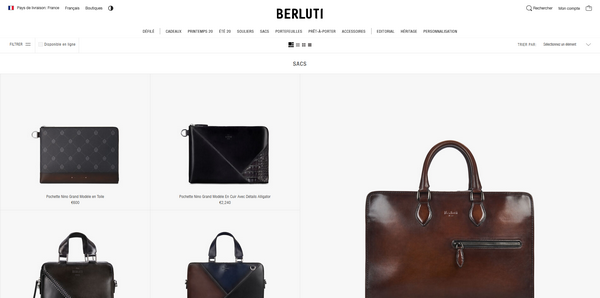
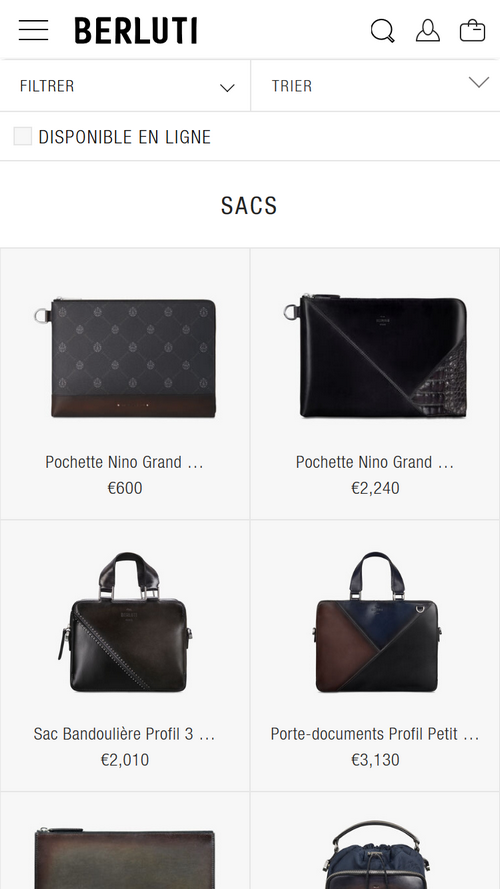
Tous les contenus et fonctionnalités doivent être disponibles sur un écran d’une largeur de 320px ou plus, sans aucune barre de défilement horizontale.


Tous les contenus et fonctionnalités doivent être disponibles sur un écran d’une largeur de 320px ou plus, sans aucune barre de défilement horizontale.