4. Utiliser les images de manière accessible
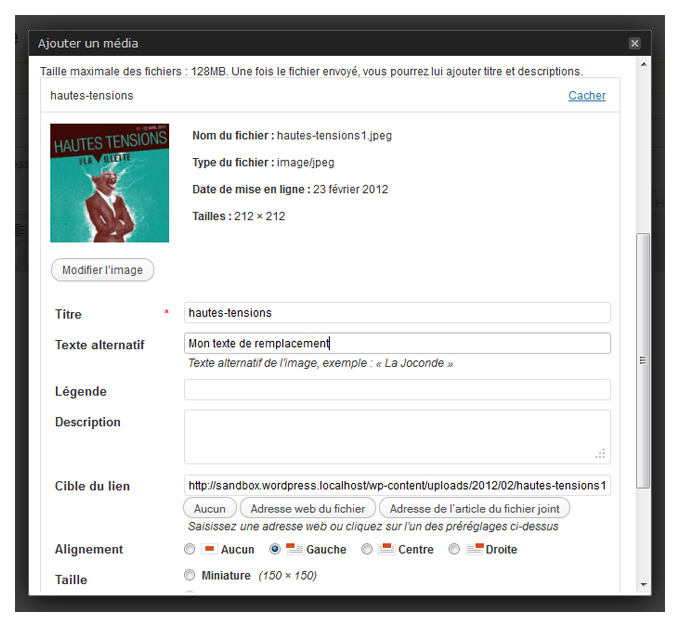
Lors de l’insertion d’images dans les contenus, il peut être nécessaire de leur associer un texte de remplacement.
Ce texte est primordial car c’est lui qui sera lu par les lecteurs d’écran (synthèses vocales et/ou plages brailles). Ce texte s’affiche également lorsque les images ne se chargent pas.
Le texte de remplacement sera à renseigner différemment selon le contexte d’utilisation de l’image. C’est-à-dire selon que l’image est décorative, informative, ou encore une image-lien.

À personnaliser
Préciser ci-dessus où renseigner le texte de remplacement d’une image insérée via l’outil de publication utilisé.
Astuce
Afin de savoir à coup sûr si oui ou non un texte de remplacement doit être renseigné pour une image, se demander si l’absence de celle-ci altèrerait la compréhension du contenu.
- Si oui : renseigner le texte de remplacement.
- Si non : laisser le texte de remplacement vide.
En complément, ne pas hésiter à s’appuyer sur ce guide pour la gestion des alternatives textuelles aux images.
La manière de renseigner ce texte selon les types d’images est décrite ci-après :
- 4.1. Images décoratives/illustratives : ne pas rédiger de texte de remplacement
- 4.2. Images informatives : rédiger un texte de remplacement
- 4.3. Images-liens : rédiger un texte de remplacement qui décrit la fonction du lien
- 4.4. Images informatives complexes : rédiger un court texte de remplacement ainsi qu’une description détaillée
4.1. Images décoratives/illustratives : ne pas rédiger de texte de remplacement

Dans ce contexte, il ne faut rédiger aucun texte de remplacement.
Le champ est donc à laisser vide.
4.2. Images informatives : rédiger un texte de remplacement

Dans ce contexte, il faut rédiger un texte de remplacement.
Ce texte doit reprendre une information égale ou équivalente à celle véhiculée par l’image, sans perte ou déformation de la signification de l’image.
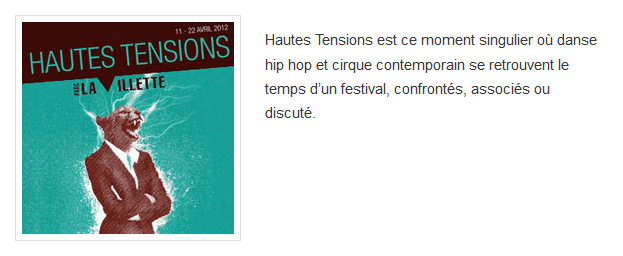
Dans le cas de l’image ci-dessus, un texte de remplacement adapté serait « Hautes Tensions, Parc de la Villette, du 11 au 22 avril 2012. ».
4.3. Images-liens : rédiger un texte de remplacement qui décrit la fonction du lien

Dans ce contexte, il faut rédiger un texte de remplacement.
Ce texte doit permettre à l’internaute de connaître la destination du lien.
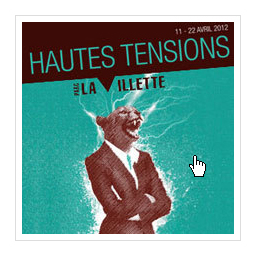
Dans le cas de l’image-lien ci-dessus, un texte de remplacement adapté serait « Réserver un billet pour le festival Hautes Tensions (du 11 au 22 avril 2012 au Parc de la Villette) ».
Remarque : une image et du texte dans un même lien

Dans le cas où une image et du texte sont présents dans un même lien, le texte de remplacement de l’image ne doit pas rappeler les informations déjà précisées dans l’intitulé du lien.
Dans le cas de l’image ci-dessus, un texte de remplacement vide sera adapté.
Attention
Il est contreproductif de commencer le texte de remplacement par des expressions du type « Ouvrir la page des actualités ».
Un texte de remplacement du type « Actualités » suffit.
4.4. Images informatives complexes : rédiger un court texte de remplacement ainsi qu’une description détaillée

Pour ce type d’images, il faut rédiger :
- Un court texte de remplacement.
- Une description détaillée disponible sous l’image ou sur une autre page.
Le court texte de remplacement doit :
- Décrire brièvement la fonction de l’image.
- Indiquer où se trouve la description détaillée.
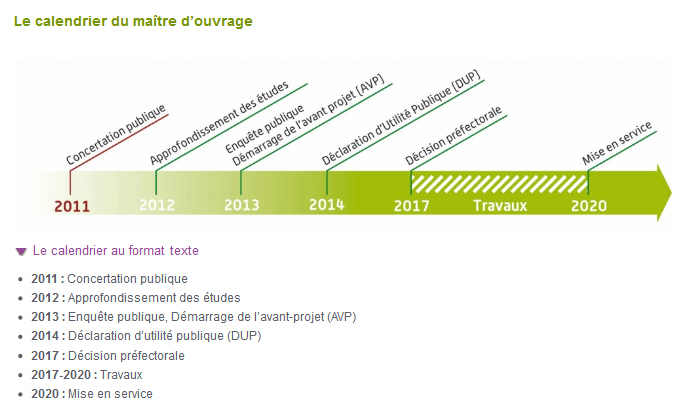
Dans le cas de l’image complexe ci-dessus, un court texte de remplacement adapté serait « Calendrier global du projet Roissy-Picardie (description détaillée ci-après). ».
Quant à la description détaillée, elle doit véhiculer une information identique ou équivalente à celle véhiculée par l’image. Elle doit être disponible soit depuis la même page, soit sur une autre page grâce à un lien disponible à proximité de l’image.
2 commentaires
-
J’ai un questionnement sur les textes de remplacement des images.
Des développeurs m’ont dit que, dans tout les cas, il faut renseigner un alt sur une image car c’est ce texte qui est affiché dans certains cas (notamment quand la page prends du temps à charger à cause d’une connexion lente etc).
Or, en accessibilité, on recommande de mettre un alt vide ce qui me semble entrer en contradiction avec la bonne pratique de renseigner le alt.
Est ce une bonne option de renseigner le alt et de lui ajouter un « aria-hidden » dans les cas ou l’image est non signifiante ?
Merci de votre retour.
-
Bonjour Michael,
Il est vrai que le contenu de l’attribut « alt » s’affiche en cas d’image cassée ou de chargement très lent.
Une image décorative ne donne aucune information pertinente à la compréhension du contenu : si on supprime cette image par exemple, on ne perd aucune information. Il n’est donc pas nécessaire de savoir ce qu’elle véhicule quel que soit le contexte.
Pour être conforme à l’accessibilité numérique et ne pas encombrer les technologies d’assistance (comme les lecteurs d’écran par exemple), on privilégiera donc un alt vide afin que l’image décorative ne soit pas restituée.
Cependant, si vous souhaitez tout de même renseigner ce alt (cela peut être pour des raisons de SEO également), la solution d’ajouter un attribut aria-hidden= »true » sur l’image est tout à fait conforme également et agira comme un alt vide.Bien à vous,
Dominique
-
