10.3. Garantir la compréhension de l’information même lorsque CSS est désactivé
Veiller à ce que l’information reste disponible et compréhensible même lorsque CSS est désactivé, notamment lorsque des couleurs, des tailles, des formes ou encore des positions sont vecteurs d’informations.
Veiller également à ne pas générer de contenus informatifs en passant seulement par CSS.
Exemples
Icônes liens ou boutons seules (exemple 1)

Lorsqu’une icône seule (sans intitulé) servant de lien ou de bouton est intégrée via les CSS, un texte de substitution devra être intégré en HTML dans le contenu de la balise lien ou bouton.
Un exemple de mise en œuvre est disponible dans le chapitre sur la gestion de l’alternative des icônes insérées via les CSS.
Attention
L’ajout d’un attribut aria-label ou title comme alternative textuelle ne sera pas valide ici, car le lien ou bouton ne possèdera aucun contenu HTML et ne sera alors plus disponible lorsque CSS est désactivé.
Position courante dans les menus (exemple 2)

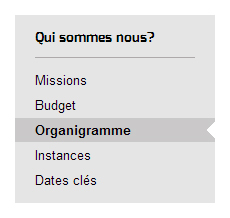
Dans cet exemple, pour le lien « Organigramme », une couleur de fond différente ainsi qu’une mise en gras et une encoche indiquent qu’il s’agit de la page courante.
Ici, comme il s’agit de la page courante, une solution efficace pour véhiculer cette information sans CSS consiste à ne pas englober cet intitulé d’une balise <a>.
<ul> <li><a href="…">Missions</a></li> <li><a href="…">Budget</a></li> <li aria-current="page">Organigramme</li> <li><a href="…">Instances</a></li> <li><a href="…">Dates clés</a></li> </ul>
Contenus générés en CSS (exemple 3)
Les contenus informatifs, nécessaires à la compréhension, ne doivent pas être générés en CSS.
a[href*=".pdf"]::after {
content: ' (PDF)';
}
Dans cet exemple, l’indication du format des fichiers PDF en téléchargement est ajoutée en CSS. Ce qui est incorrect.
label.obligatoire::after {
content: ' *';
}
input[aria-required=true]::before {
content: '* ';
}
Dans ces exemples, l’astérisque marquant les champs obligatoires d’un formulaire est ajouté en CSS. Ce qui est également incorrect.
4 commentaires
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
Si on en croit le point 1.7, la position courante dans un menu doit être précisée par
aria-current="page".Dans le premier exemple, c’est
aria-current="true"qui est utilisé.Vous serait-il possible de préciser l’usage de l’un et de l’autre ?
D’avance un grand merci.
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
Prenons par exemple un menu composé de 3 liens :
- Nos actualités
- Nous connaître
- Nous contacter
aria-current="page"permet de signaler qu’un lien correspond à la page qui est actuellement affichée.
Par exemple, dans ce menu, sur la page « Nos actualités », le lien « Nos actualités » disposera alors dearia-current="page".Maintenant, imaginons que la rubrique « Nos actualités » soit découpées en plusieurs sous-pages :
- Nos actualités internationales
- Nos actualités nationales
- Nos actualités régionales
Si nous sommes sur la page « Nos actualités internationales », nous ne pourrons plus utiliser
aria-current="page"sur « Nos actualités » car nous ne sommes plus sur cette page.
Toutefois, « Nos actualités » représente bien la rubrique courante, nous utiliserons alorsaria-current="true"qui est plus générique.C’est ce qui est précisé sur la fiche 1.7. Identifier la position courante dans les systèmes de navigation avec
aria-current:la position courante doit être identifiée avec
aria-current="page".les éventuelles rubrique et sous-rubrique parentes doivent être identifiées avec
aria-current="true".
Est-ce plus clair ainsi ?
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Sébastien,
Votre réponse est parfaitement claire et je vous en remercie.
Je crois que c’est l’exemple 1 ci-dessus qui a semé la confusion dans mon esprit.
Merci encore.
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Parfait.
Nous allons voir si nous pouvons modifier nos exemples sur cette fiche pour éviter qu’ils génèrent ce doute.
-
Laisser un commentaire
Mises à jour
- 20/08/2024
- Modification du premier exemple.
