6.2. Gérer l’alternative des SVG (images vectorielles)
<svg>décoratifs/illustratifs.<svg>informatifs « simples ».<svg>informatifs « complexes ».<svg>liens ou boutons seuls.
Attention
Par défaut, les balises <svg> reçoivent le focus clavier sous Internet Explorer.
Pour optimiser la navigation au clavier dans ce navigateur, l’attribut focusable="false" doit être ajouté sur chaque balise <svg> utilisée pour afficher une image.
<svg> décoratifs/illustratifs
Lorsqu’un <svg> est simplement décoratif ou illustratif, lui intégrer aria-hidden="true".

Dans l’exemple de code HTML ci-après, le <svg> accompagne simplement le titre « Messages d’erreur » (explicite par nature) :
<h2> <svg aria-hidden="true" focusable="false">[…]</svg> Messages d'erreur </h2>
Attention
Un <svg> simplement décoratif ou illustratif ne doit pas posséder d’attributs title, aria-label, aria-labelledby et/ou aria-describedby.
De la même manière, il ne doit pas posséder de balises <title> et/ou <desc>.
<svg> informatifs « simples »
Un <svg> informatif « simple » est une image informative qui peut être décrite par le biais d’une alternative textuelle concise.
Lorsqu’un <svg> informatif « simple » est intégré dans le code HTML :
- Ajouter un attribut
role="img"sur la balise<svg>. - Ajouter un attribut
aria-labelsur la balise<svg>et renseigner cet attribut avec les informations permettant de rendre l’image explicite.

Dans l’exemple de code HTML ci-après, le <svg> indique qu’il s’agit d’une étape de marche :
<p>
<svg role="img" aria-label="Marche : " focusable="false">
[...]
</svg>
<span>2 min</span>
<span>111 m</span>
</p>
Attention
Il est fortement déconseillé de rédiger le texte de remplacement d’un <svg> en commençant par exemple par la mention « Image […] ».
<svg> informatifs « complexes »
Un <svg> informatif « complexe » est une image informative qui nécessite une description détaillée.
Lorsqu’un <svg> informatif « complexe » est intégré dans le code HTML :
- Ajouter un attribut
role="img"sur la balise<svg>. - Ajouter un attribut
aria-labelsur la balise<svg>et renseigner cet attribut avec les informations permettant de rendre l’image explicite. - Proposer une description détaillée de l’image directement sous cette dernière.
- Enfin, indiquer dans l’attribut
aria-labeloù trouver cette description détaillée.

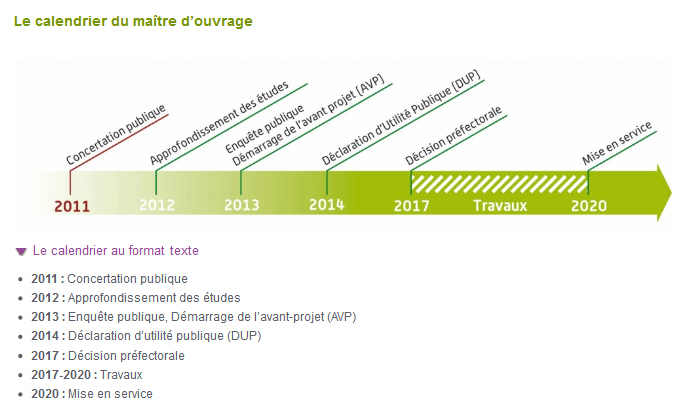
Dans l’exemple de code HTML ci-après, le <svg> indique à la fois la fonction de l’image et où trouver sa description détaillée :
<h2>Le calendrier du maître d'ouvrage</h2> <svg role="img" aria-label="Calendrier du maître d'ouvrage et travaux prévus entre 2011 et 2020 (description détaillée ci-après)" focusable="false"> [...] </svg> <button aria-expanded="true">Le calendrier au format texte</button> <ul> <li><strong>2011 :</strong> Concertation publique</li> [...] </ul>
Attention
Il est fortement déconseillé de rédiger le texte de remplacement d’un <svg> en commençant par exemple par la mention « Image […] ».
<svg> liens ou boutons seuls
Lorsqu’un <svg> seul (sans intitulé visible) servant de lien ou de bouton est intégré dans le code HTML :
- Ajouter un attribut
role="img"sur la balise<svg>. - Ajouter un attribut
aria-labelsur la balise<svg>et renseigner cet attribut avec les informations permettant de rendre le lien ou le bouton explicite.

Dans l’exemple de code HTML ci-après, le <svg> pointe vers la page d’accueil d’un site :
<a href="/">
<svg role="img" aria-label="Accueil" focusable="false">
[...]
</svg>
</a>
Attention
Il est fortement déconseillé de rédiger le texte de remplacement d’un <svg> servant de lien ou bouton en commençant respectivement par « Lien vers […] » ou « Bouton […] ».
11 commentaires
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
Pour un lien image avec une balise SVG, est-ce que le code de votre exemple peut être remplacé par celui-là :
<a … title="Accueil"> <svg …> <text opacity="0" …>Accueil</text> <g aria-hidden="true"> <path aria-hidden="true" …></path> </g> </svg> </a>l’attribut title sur la balise
<a>pour avoir une info bulle d’indication pour tout le monde.Merci !
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Claire,
Merci pour ton commentaire.
En intégrant le
titledans la balise<a>, il y a un risque de double restitution du texte « Accueil » : le contenu de la balise<text>+ le contenu dutitle.Le risque est probablement le même en l’intégrant dans la balise
<svg>.Par conséquent, il est préférable de l’intégrer dans une des balises dans le
<svg>disposant dearia-hidden="true".Je viens par exemple de faire un test en l’intégrant dans la balise
<g>et l’infobulle s’affiche correctement.Johan
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Et est-ce qu’il y avait une raison pour mettre la balise
<a>dans la balise<svg>comme proposé dans le code de la fiche ?
-
-
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Claire,
Pour l’écriture de cette fiche, nous nous sommes appuyés sur les résultats des tests réalisés par Aurélien Lévy. D’après ses tests, à l’heure actuelle, c’est cette solution qui est la mieux supportée par les différentes combinaisons de navigateurs / lecteurs d’écran.
Au cas où il n’est pas possible d’obtenir ce code (
<a>dans la balise<svg>), il est envisageable de partir sur la dernière solution présentée dans cet article : « svg, liens et lecteurs d’écran ». Soit<a>autour de la balise<svg>+ texte caché.Johan
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
j’ai une problématique similaire à celle de Claire, j’ai des balises
<a>ou<button>autour de certains svg.Dans votre réponse du 8 mars, vous conseillez la solution du texte caché. Cependant, dans le référentiel AccessiWeb HTML5/ARIA, il est stipulé qu’une balise
<svg>doit posséder un attributaria-labelou un élémentdesc. Si nous souhaitons respecter cette règle, tout en conservant le texte caché (par souci de compatibilité avec certains lecteurs d’écran), il y a, à nouveau, un risque de double restitution du texte.Un consensus a-t-il été trouvé depuis sur cette question ? Car après de nombreuses recherches à ce sujet, je trouve plusieurs avis contradictoires (texte caché, attributs
title,aria-label,aria-labelledby,title,desc…).
Il semble notamment impossible de conserver l’attributtitlesur leasans désagréments pour les lecteurs d’écran, ce qui est dommage si l’on souhaite proposer un tooltip aux utilisateurs.Actuellement, j’utilise cette écriture, par souci de suivre la règle AccessiWeb, qu’en pensez-vous ?
<a href="/"> <svg role="img" aria-label="lorem ipsum"> <use xlink:href="#test"> </svg> </a>Merci par avance pour vos éclaircissements.
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Pierre,
Bien que le code que vous utilisez soit bien restitué par l’ensemble des aides techniques actuelles, d’anciennes versions de JAWS (encore beaucoup utilisées, du fait du prix important pour le renouvellement des licences) n’annoncent pas l’attribut aria-label placé sur une balise
svg(même dans le cas de l’utilisation durole="img").Comme indiqué dans l’encart « Remarque » de la fiche, l’utilisation du texte caché est encore aujourd’hui la solution qui propose le meilleur niveau de compatibilité mais elle n’est effectivement pas conforme à ce qui et demandé dans les référentiels français d’accessibilité.
David
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour David, merci pour votre réponse.
Etant donné que nous visons une labellisation bronze, nous devrons rester sur cette solution. Il nous faut désormais trancher entre une double restitution par les lecteurs, avec l’astuce du texte caché, ou l’abandon de la compatibilité avec les anciennes versions de ces lecteurs, en gardant le seul aria-label.
Il est dommage que le référentiel ne tienne pas compte de cette problématique, surtout si, en pratique, les anciennes versions sont encore couramment utilisées.
-
-
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Hello,
sur les svg décoratifs il faut ajouter un attribut
focusable="false"pour éviter que l’élément ne reçoive le focus.-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Aurélien,
Merci pour ton commentaire !
Remarque tout à fait pertinente, nous allons en tenir compte.Nous avons prévu de modifier en profondeur cette fiche dans les prochains jours, nous intégrerons ce point à ce moment.
Bien à toi,
Sébastien.
-
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
À l’heure actuelle, lorsque la balise
<svg>est utilisée pour afficher une image vectorielle informative en dehors d’un lien ou d’un bouton, la technique standard pour fournir une alternative textuelle à cette image (balise<title>enfant de l’élément<svg>) n’est pas suffisamment compatible avec les technologies d’assistance pour être recommandée par défaut.La technique du texte caché, plus robuste, est donc recommandée ci-dessous jusqu’à meilleure compatibilité de la technique standard avec les technologies d’assistance.
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
À l’heure actuelle, lorsque la balise
<svg>est utilisée pour afficher une image vectorielle informative en dehors d’un lien ou d’un bouton, la technique standard pour fournir une alternative textuelle à cette image (balise<title>enfant de l’élément<svg>) n’est pas suffisamment compatible avec les technologies d’assistance pour être recommandée par défaut.La technique du texte caché, plus robuste, est donc recommandée ci-dessous jusqu’à meilleure compatibilité de la technique standard avec les technologies d’assistance.
