2.3. Assurer la compréhension de l’information même en l’absence de couleurs
L’information ne doit pas être véhiculée uniquement par la couleur.








3 commentaires
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Merci pour ces exemples précis.
Pourquoi avoir supprimé l’astuce du test en niveaux de gris ? Finalement pas une bonne idée ? Merci-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Gaby,
En fait, passer en niveaux de gris ne suffit pas pour vérifier que l’information n’est pas véhiculée par la couleur.
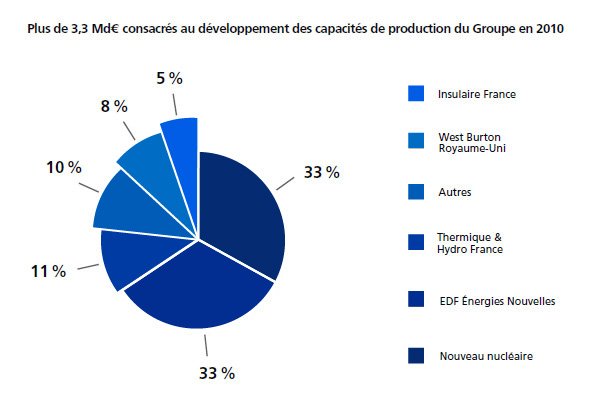
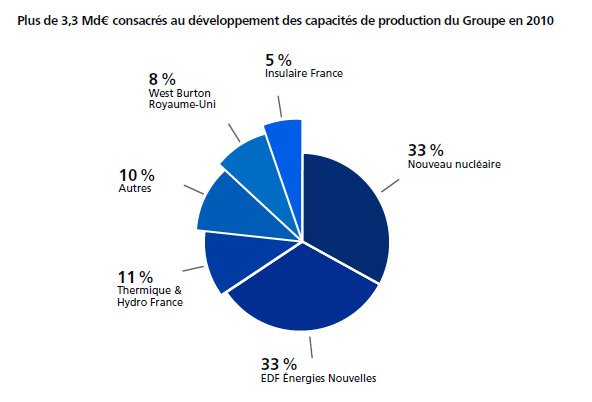
Par exemple, imaginons un camembert avec trois portions verte, bleue et rouge. En le passant en gris, on risque d’avoir trois gris différents et donc se dire que tout est ok.
Pourtant, une personne daltonienne ou malvoyante pourrait quand-même ne pas distinguer certaines combinaisons.
Nous avons donc supprimé cette astuce qui pourrait faire valider une mise en page qui n’était pas accessible.
-
-
Dans les graphiques à plusieurs courbes, il faut utiliser des traits différents entre courbes et non pas seulement des couleurs différentes, ou grossir les traits.
