6.1. Gérer l’attribut alt des balises <img /> et <input type="image" />
<img />décoratives/illustratives.<img />informatives « simples ».<img />informatives « complexes ».<img />liens ou boutons seules.<input type="image" />.
<img /> décoratives/illustratives
Lorsqu’une balise <img /> décorative ou illustrative est intégrée dans le code HTML, l’attribut alt doit être laissé vide (sans aucun espace entre les guillemets de alt="").

Dans l’exemple de code HTML ci-après, la balise <img /> accompagne simplement le titre « Messages d’erreur » (explicite par nature) :
<h2> <img src="erreur.png" alt="" /> Messages d'erreur </h2>
<img /> informatives « simples »
Une image informative « simple » est une image informative qui peut être décrite par le biais d’une alternative textuelle concise.
Lorsqu’une balise <img /> informative « simple » est intégrée dans le code HTML, renseigner son attribut alt avec une information égale ou équivalente à celle véhiculée par l’image.

Dans l’exemple de code HTML ci-après, la balise <img /> indique qu’il s’agit d’une étape de marche :
<p> <img src="marche.png" alt="Marche : " /> <span>2 min</span> <span>111 m</span> </p>
Attention
Il est fortement déconseillé de rédiger le texte de remplacement d’une image en commençant par alt="Image […]".
Cette information sera déjà annoncée par les technologies d’assistance lors de la lecture d’une balise <img />.
<img /> informatives « complexes »
Une image informative « complexe » est une image informative qui nécessite une description détaillée.
Lorsqu’une balise <img /> informative « complexe » est intégrée dans le code HTML :
- Renseigner son attribut
altavec les informations permettant de rendre l’image explicite. - Proposer une description détaillée de l’image directement sous cette dernière.
- Enfin, indiquer dans l’attribut
altoù trouver cette description détaillée.

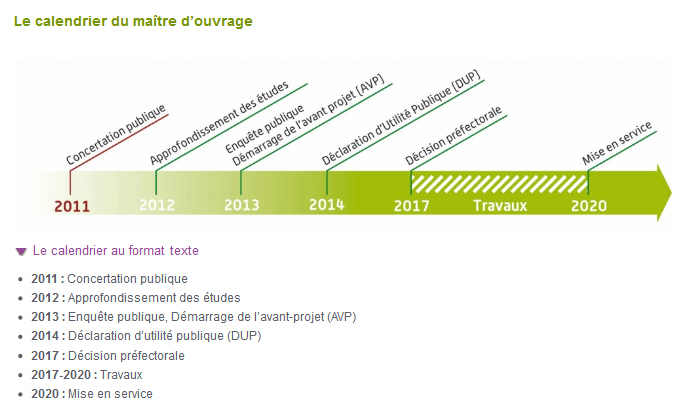
Dans l’exemple de code HTML ci-après, la balise <img /> indique à la fois la fonction de l’image et où trouver sa description détaillée :
<h2>Le calendrier du maître d'ouvrage</h2> <img src="calendrier.png" alt="Calendrier du maître d'ouvrage et travaux prévus entre 2011 et 2020 (description détaillée ci-après)" /> <button aria-expanded="true">Le calendrier au format texte</button> <ul> <li><strong>2011 :</strong> Concertation publique</li> [...] </ul>
Attention
Il est fortement déconseillé de rédiger le texte de remplacement d’une image en commençant par alt="Image […]".
Cette information sera déjà annoncée par les technologies d’assistance lors de la lecture d’une balise <img />.
<img /> liens ou boutons seules
Lorsqu’une balise <img /> seule (sans intitulé) servant de lien ou de bouton est intégrée dans le code HTML, intégrer les informations permettant de le rendre explicite dans son attribut alt.

Dans l’exemple de code HTML ci-après, la balise <img /> pointe vers la page d’accueil d’un site :
<a href="/"> <img src="accueil.png" alt="Accueil" /> </a>
Attention
Il est fortement déconseillé de rédiger l’attribut alt d’une balise <img /> servant de lien ou bouton en commençant respectivement par alt="Lien vers […]" ou alt="Bouton […]".
Cette information sera déjà annoncée par les technologies d’assistance lors de la lecture d’une balise <a> ou <button>.
<input type="image" />
Lorsqu’une balise <input type="image" /> est intégrée dans le code HTML, intégrer les informations permettant de rendre le bouton explicite dans son attribut alt.

Dans l’exemple de code HTML ci-après, la balise <input type="image" /> permet de lancer une recherche dans un site :
<input type="image" src="loupe.png" alt="Lancer la recherche" />
Attention
Il est fortement déconseillé de rédiger l’attribut alt d’une balise <input type="image" /> en commençant par alt="Bouton […]".
Cette information sera déjà annoncée par les technologies d’assistance lors de la lecture d’une balise <input type="image" />.
4 commentaires
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
L’intitulé de cette règle n’est pas structuré comme les autres.
Je suggère: Fournir un attribut
altaux balises<img />et<input type="image" />.Frédéric.
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Frédéric,
En fait, nous n’avions initialement pas intitulé cette fiche de la même façon, car nous avons une fiche SVG, une fiche pour les polices d’icônes et une fiche pour les images.
Si pour les images, un titre peut aisément être trouvé (autour de l’attribut
alt), c’est plus difficile pour SVG et les polices d’icônes car nous expliquons comment gérer les visuels décoratifs et ceux porteurs d’information.Toutefois, pour être cohérents avec l’ensemble des autres fiches, tu as raison, et nous avons mis à jour de la façon suivante :
- Gérer l’attribut
altdes balises<img />et<input type="image" />. - Gérer l’alternative des SVG (images vectorielles).
- Gérer l’alternative des polices d’icônes (Icon Fonts).
Merci pour ton retour.
Sébastien. - Gérer l’attribut
-
-
Ce commentaire a été publié il y a plus de 2 ans. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
Pour les images décoratives, quelle est la conséquence si l’attribut alt possède un espace entre les guillemets (alt = » « ).
Merci pour votre réponse. -
Logiquement, si l’attribut est vide, l’image sera ignoré des lecteur-écran.
S’il contient une espace, l’image sera signalée à l’utilisateur, ce qui peut venir parasiter la lecture d’une page.
Cela peut varier selon les lecteurs-écran.
