6.1. Managing the alt attribute of the <img /> and <input type="image" /> tags
- Decorative/ambient
<img />. - “Simple” informative
<img />. - “Complex” informative
<img />. - Unabeled
<img />links or buttons. <input type="image" />.
Decorative/ambient <img />
When a decorative or ambient <img /> tag is included in the HTML code, the alt attribute must remain empty (without any space between the quotation marks of alt="").

In the HTML example below, the <img /> element simply enhances “Error messages” (which is explicit by nature):
<h2> <img src="error.png" alt="" /> Error messages </h2>
“Simple” informative <img />
A “simple” informative image is one that can be described by concise alternative text.
When a “simple” informative <img /> tag is used in the HTML code, populate its alt attribute with the information conveyed by the image.

In the example of HTML code below, the <img /> tag refers to a walking time and distance:
<p> <img src="walk.png" alt="By walking: " /> <span>2 min</span> <span>111 m</span> </p>
Warning
Do not start alternative text with alt="Image of […]".
This information is already provided by the assistive technology when it reads the <img /> tag.
“Complex” informative <img />
A “complex” informative image is one that requires a detailed description.
When a complex informative <img /> tag is included in the HTML code:
- Populate its
altattribute with information to make the image explicit. - Propose a detailed description of the image directly below it.
- Lastly, indicate in the
altattribute where the detailed description can be found.

In the following example of HTML code, the <img /> tag indicates both the function of the image and where to find its detailed description:
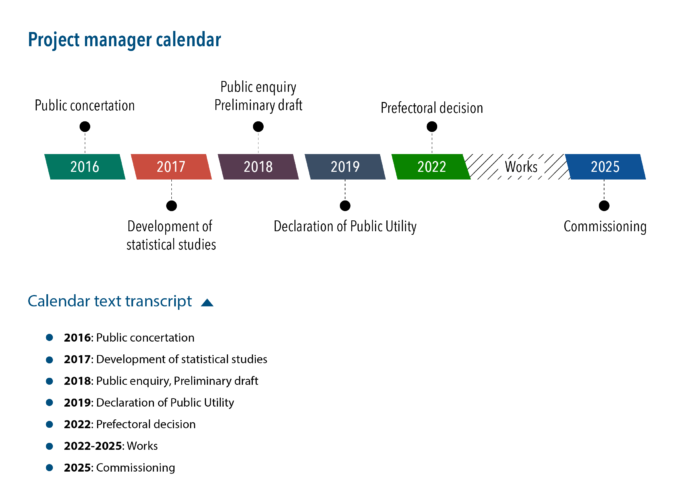
<h2>Project manager calendar</h2>
<img src="project-manager-calendar.png" alt="Project manager calendar (detailed description below)" />
<button aria-expanded="true">Calendar text transcript</button>
<div>
<ol>
<li><strong>2016:</strong> Public concertation.</li>
[...]
</ol>
</div>
Warning
Do not start alternative text with alt="Image of […]".
This information is already provided by the assistive technology when it reads the <img /> tag.
Unabeled <img /> links or buttons
When an <img /> tag acting as link or button is included alone (without a label) in the HTML code, add the information needed to make it explicit into the alt attribute.

In the HTML example below, the <img /> element points to the home page:
<a href="/"> <img src="home.png" alt="Home" /> </a>
Warning
Do not start the alt text with alt="Link to […]" or alt="Button […]" when the <img /> tag acts like a link or button.
This information is already provided to the assistive technology by the <a> or <button> tag.
<input type="image" />
When <input type="image" /> is included in the HTML code, add the information needed to make the button explicit into its alt attribute.

In the HTML code example below, the <input type="image" /> launches a search within the website:
<input type="image" src="magnifier.png" alt="Search site" />
Warning
Do not start the alt attribute with alt="Button […]" when the <input type="image" /> element is acting as a link or button.
This information is already provided to the assistive technology by the <input type="image" /> tag.
