Provide skip links
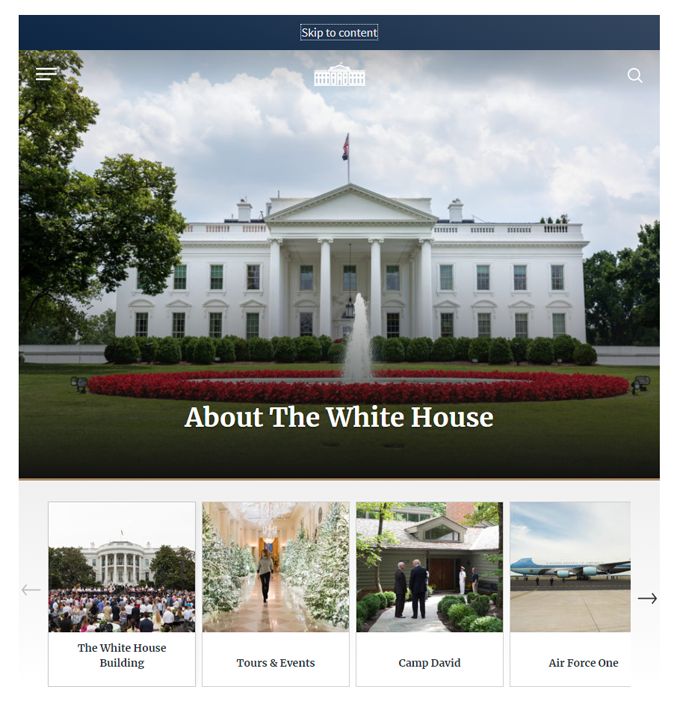
It is recommended to design the “Go to Content” skip link at the top of at least one of the graphic mock-ups.
Tip
It can be hidden by default, if you prefer.
In that case, it will be made visible on keyboard access during the development phase.

Note
Links such as “Go to menu”, and “Go to search”, can also be added besides the “Go to content” link if these items are not near the top of the page.
Comments
Add a comment
Updates
- 09 June 2022
- Removal of the “Find More” section
