3.1. Différencier visuellement les liens présents dans du texte
Lorsque des liens sont présents dans du texte, ils doivent être différenciés visuellement de ce dernier :
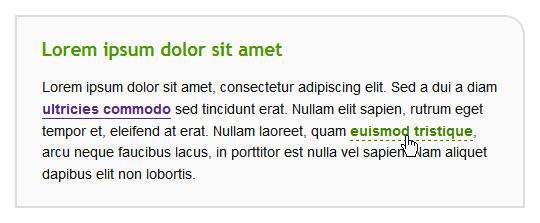
- Idéalement, en ne se basant pas uniquement sur la couleur (en les soulignant, par exemple).
- Sinon, en appliquant les règles suivantes :
- Garantir un rapport de contraste entre la couleur des liens et la couleur du texte qui les entoure d’au moins 3:1.
- Prévoir l’apparence des liens au survol et à la prise de focus clavier autrement que par un changement de couleur (ajout d’un soulignement, d’une mise en gras, etc.).

Remarque
Les liens intégrés dans des groupes de liens (dans les menus, par exemple) ne sont pas concernés car suffisamment reconnaissables comme tels.
Attention
Il est fortement déconseillé d’appliquer un effet de soulignement à d’autres éléments que les liens.
2 commentaires
-
Bonjour,
J’ai un petit doute sur une chose.
Lorsqu’un lien est placé au milieu d’un pavé de texte : si notre lien est de même couleur que le texte qui l’entoure mais que celui-ci est juste souligné…. Est ce valide pour le RGAA4 ?
Merci de votre éclairage
-
Bonjour Mickael,
Pas de problème pour avoir un lien souligné de la même couleur que le texte. Ce qu’il faut, c’est ne pas se baser uniquement que sur un changement de couleur pour identifier un lien dans un pavé de texte. Le souligner est la solution recommandée pour répondre au critère 10.6 du RGAA.
Pour information, nous proposons des formations, notamment la formation « Accessibilité fonctionnelle et graphique » dans laquelle ce point est abordé, si cela vous intéresse d’approfondir vos connaissances : https://www.accede-web.com/formations-accessibilite/
Bonne journée,
Dominique
-
