Fenêtres d’alerte modales
Sommaire
- Principe.
- Socle HTML.
- Rôles, états et propriétés ARIA.
- Interactions au clavier.
- Comportements attendus.
Principe
Les boîtes d’alerte modales sont un cas particulier de fenêtres modales.

Elles renvoient une alerte concise ou demandent une confirmation rapide et sont adaptées lorsque :
- Le message ne dépasse pas une phrase.
- La ponctuation n’est pas essentielle à la compréhension du message. Les boîtes d’alerte modales sont donc par exemple inadaptées pour annoncer qu’une syntaxe précise du type « JJ/MM/AAAA » est attendue pour un champ de date.
- Le message ne contient pas d’informations que la personne pourrait avoir besoin de réutiliser, comme un numéro de téléphone.
- Le message ne contient pas d’éléments interactifs, comme un lien vers une ressource.
Cette fiche s’appuie sur le motif de conception « Alert Dialog » détaillé dans les ARIA Authoring Practices Guide (APG) du W3C.
Socle HTML
Le socle HTML d’une fenêtre d’alerte modale est différent selon que cette dernière possède un titre affiché à l’écran ou non.
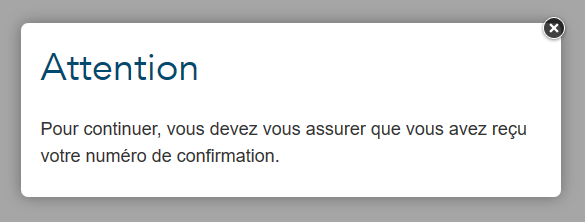
Fenêtre d’alerte modale avec un titre affiché à l’écran
Fenêtre d’alerte modale sans titre affiché à l’écran
Rôles, états et propriétés ARIA
role="alertdialog"doit être appliqué sur le conteneur de la fenêtre d’alerte modale.aria-modal="true"doit être appliqué sur le conteneur de la fenêtre d’alerte modale.-
Si le titre de la fenêtre d’alerte modale est affiché à l’écran, il doit être rattaché à la fenêtre d’alerte modale via l’attribut
aria-labelledby:- Le titre de la fenêtre d’alerte modale doit posséder un attribut
idrenseigné avec une valeur unique. - Le conteneur de la fenêtre d’alerte modale doit posséder un attribut
aria-labelledbyrenseigné avec la valeur de l’attributiddu titre de la fenêtre d’alerte modale.
- Le titre de la fenêtre d’alerte modale doit posséder un attribut
- Si le titre de la fenêtre d’alerte modale n’est pas affiché à l’écran,
aria-labeldoit être appliqué et renseigné sur le conteneur de la fenêtre d’alerte modale. -
Le message doit être rattaché à la boîte d’alerte modale via l’attribut
aria-describedby:- Le message doit posséder un attribut
idrenseigné avec une valeur unique. - Le conteneur de la boîte d’alerte modale doit posséder un attribut
aria-describedbyrenseigné avec la valeur de l’attributiddu message.
- Le message doit posséder un attribut
Interactions au clavier
Tab
Lorsque la fenêtre d’alerte modale est affichée, déplace successivement le focus clavier vers chacun des éléments interactifs contenus dans la fenêtre d’alerte modale. Si le focus clavier est positionné au niveau du dernier élément interactif contenu dans la boîte de dialogue modale au moment où la touche est pressée, le focus clavier est déplacé au niveau du premier élément interactif contenu dans la fenêtre d’alerte modale.
Maj + Tab
Même comportement qu’avec la touche Tab, mais cette fois dans l’ordre inverse de lecture. Si le focus clavier est positionné au niveau du premier élément interactif contenu dans la fenêtre d’alerte modale au moment où la combinaison de touches est pressée, le focus clavier est déplacé au niveau du dernier élément interactif contenu dans la fenêtre d’alerte modale.
Échap
Lorsque la boîte de dialogue modale est affichée, ferme la fenêtre d’alerte modale, et déplace le focus clavier sur l’élément interactif qui a déclenché l’ouverture de la fenêtre d’alerte modale.
Comportements attendus
Lorsque la fenêtre d’alerte modale est affichée à l’écran
- Le focus clavier est positionné dynamiquement sur le premier élément interactif contenu dans la fenêtre d’alerte modale.
- Le focus clavier doit être bloqué à l’intérieur de la fenêtre d’alerte modale et il ne doit pas être possible de tabuler sur le reste de la page, en-dessous de la fenêtre d’alerte modale.
- Il est possible de fermer la fenêtre d’alerte modale avec la touche Échap.
Lorsque la fenêtre d’alerte modale est fermée
- Le focus clavier doit être replacé au niveau de l’élément qui a déclenché l’ouverture de la fenêtre d’alerte modale.
- Dans l’idéal, la fenêtre d’alerte modale est supprimée du DOM. Toutefois, si la fenêtre d’alerte modale reste présente dans le code source,
display: noneouvisibility: hiddendoivent être appliqués sur son conteneur.
Commentaires
Laisser un commentaire
Mises à jour
- 28/08/2024
- Mise à jour mineure.
