Menu déroulant
Sommaire
Principe

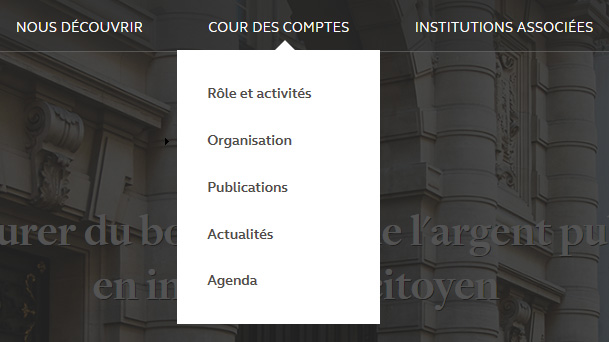
Un menu déroulant se présente généralement sous la forme d’une liste de boutons accolés qui permettent d’afficher un sous-menu relatif au bouton activé.
Cette fiche s’appuie sur le motif de conception « Disclosure Navigation Menu » détaillé dans les ARIA Authoring Practices Guide (APG) du W3C.
Socle HTML
Rôles, états et propriétés ARIA
- La balise
<nav role="navigation">doit être utilisée pour structurer le menu. - L’attribut
aria-labeldoit être intégré dans cette même balise<nav role="navigation">et renseigné avec le nom du menu correspondant. - Des balises
<ul>et<li>imbriquées doivent être utilisées pour structurer les boutons de premier niveau ainsi que les liens des sous-menus. - Chaque bouton de premier niveau doit être balisé avec une balise
<button>. - L’attribut
aria-expandeddoit être intégré sur chaque bouton de premier niveau. Sa valeur doit être renseignée dynamiquement en fonction de l’état du sous-menu associé :aria-expanded="false"lorsque le sous-menu associé est replié.aria-expanded="true"lorsque le sous-menu associé est déplié.
Interactions au clavier
Entrée ou Espace
- Si le focus clavier est positionné sur un bouton de premier niveau d’un sous-menu replié, déplie le sous-menu associé.
- Si le focus clavier est positionné sur un bouton de premier niveau d’un sous-menu déplié, replie le sous-menu associé.
Échap
Si le focus clavier est positionné sur l’un des éléments d’un sous-menu affiché, déplace le focus clavier sur le bouton de premier niveau qui a déclenché l’affichage du sous-menu, puis ferme ce dernier.
Remarque
Les sous-menus non affichés à l’écran doivent être masqués avec display: none et/ou visibility: hidden.
5 commentaires
-
Ce commentaire a été publié il y a plus de 2 ans. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
Je voudrais savoir si on peut toujours tutiliser ce design pattern dans le cas où le menu contient du texte informatif en plus d’actions. Je pense à un bouton avec le nom et l’avatar d’un utilisateur connecté. Quand on clique dessus, cela va ouvrir une div avec des informations sur l’utilisateur (comme son nombre de points, ses badges, …) et des actions (éditer son profil, se déconnecter, …). Est-ce qu’on peut utiliser le design pattern menu déroulant dans ce cas ? Ou est-ce qu’un autre pattern est plus adapté ?
Merci beaucoup pour toutes vos notices et votre aide :)-
Ce commentaire a été publié il y a plus de 2 ans. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Michèle, désolé pour ce temps de réponse.
À mon avis, le pattern du « Panneau dépliant » est plus adapté à votre besoin : https://www.accede-web.com/notices/interface-riche/panneaux-depliants/
En effet, pour ce type de besoin, l’utilisation d’une balise<nav>n’est pas nécessaire.Merci à vous pour votre question et bonne journée.
-
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Johan,
Si un sous-menu ouvert perd le focus, est-ce qu’on doit le refermer ?Bonne journée.
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour David,
Je me permets de répondre à la place de Johan.
Au final, rien ne l’impose réellement. C’est un choix fonctionnel à faire.
Nous aurions toutefois tendance à fortement recommander la fermeture du sous-menu dès que le focus en sort de manière à ne pas avoir à rechercher le bouton de fermeture (qui peut être beaucoup plus haut dans la page).
Sébastien.
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Sébastien,
Je suis du même avis. D’un point de vue ergonomique, c’est logique de fermer un sous-menu si il n’est plus en état de focus. J’avais besoin du point de vue d’un spécialiste de l’accessibilité.Merci pour votre réponse.
-
-
Laisser un commentaire
Mises à jour
- 20/08/2024
- Ajout de la référence ARIA et modification de l’exemple de code donné.
