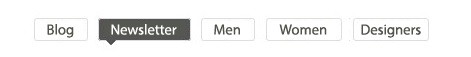
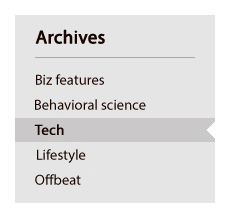
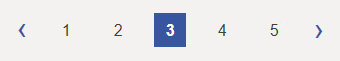
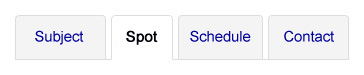
Make the current position visually different in each navigation system
In each navigation system, it is recommended to differentiate the appearance of the current item.





Warning
Make sure that the means for visually distinguishing current items in the navigation system are not only based on color.
Color can be completed, for instance, with:
- Bold characters.
- An icon.
- A different text size.
Note
It is also highly recommended to have a different appearance for the mouse-over of menu items.
Find out more
- Associated accessibility guideline for the graphic design: 2.3. Make sure that information is comprehensible, even if the colours are absent.
- Associated accessibility guideline for HTML, CSS and JavaScript: Identify the current position in navigation systems with
aria-current. - Associated accessibility guideline for HTML, CSS and JavaScript: In forms with multiple steps, identify the current step using
aria-current="step". - Associated accessibility guideline for HTML, CSS and JavaScript: 10.3. Ensure that the content is understandable with CSS turned off.
