Veiller à l’ordre de lecture des tableaux de mise en forme
Lorsqu’une personne utilise un lecteur d’écran (synthèse vocale et/ou plage braille) pour accéder à un tableau de mise en forme, son contenu est restitué de manière linéaire. C’est-à-dire que le contenu du tableau est lu cellule après cellule, de gauche à droite et ligne après ligne.
Il faut donc veiller à ce que l’ordre de lecture reste cohérent dans chaque tableau de mise en forme.
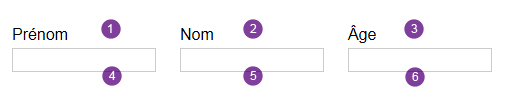
Par exemple, si le code source qui suit est utilisé, l’ordre de lecture est :
- Prénom.
- Nom.
- Âge.
- Champ « Prénom ».
- Champ « Nom ».
- Champ « Âge ».
<table role="presentation"> <tr> <td><label for="prenom">Prénom</label></td> <td><label for="nom">Nom</label></td> <td><label for="age">Âge</label></td> </tr> <tr> <td><input type="text" name="prenom" id="prenom" /></td> <td><input type="text" name="nom" id="nom" /></td> <td><input type="text" name="age" id="age" /></td> </tr> </table>

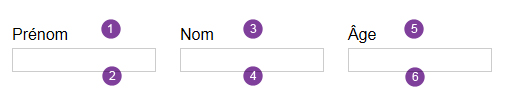
Pour obtenir un ordre de lecture cohérent tout en conservant le tableau de mise en forme, opter pour :
<table role="presentation"> <tr> <td> <label for="prenom">Prénom</label> <input type="text" name="prenom" id="prenom" /> </td> <td> <label for="nom">Nom</label> <input type="text" name="nom" id="nom" /> </td> <td> <label for="age">Âge</label> <input type="text" name="age" id="age" /> </td> </tr> </table>

Attention
Afin de faciliter la lecture par les technologies d’assistance et de garantir l’ordre de lecture, il est fortement recommandé de limiter l’imbrication des tableaux de mise en forme.
