Make sure layout tables follow the right reading order
When a screen reader (voice or braille) translates a layout table, the content is read in a linear way i.e. cell by cell, from left to right, row after row.
So the reading order must remain consistent on each layout table.
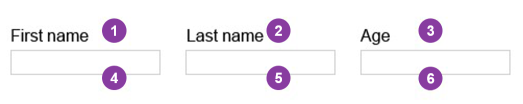
For instance, if the source code below is used, the reading order will be:
- First name.
- Last name.
- Age.
- “First name” field.
- “Last name” field.
- “Age” field.
<table role="presentation"> <tr> <td><label for="firstname">First name</label></td> <td><label for="lastname">Last name</label></td> <td><label for="age">Age</label></td> </tr> <tr> <td><input type="text" name="firstname" id="firstname" /></td> <td><input type="text" name="lastname" id="lastname" /></td> <td><input type="text" name="age" id="age" /></td> </tr> </table>

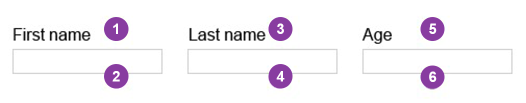
To follow a right reading order while keeping the layout table, try this instead:
<table role="presentation"> <tr> <td> <label for="firstname">First name</label> <input type="text" name="firstname" id="firstname" /> </td> <td> <label for="lastname">Last name</label> <input type="text" name="lastname" id="lastname" /> </td> <td> <label for="age">Age</label> <input type="text" name="age" id="age" /> </td> </tr> </table>

Warning
To ensure optimal screen reader compatibility and guarantee that the right reading order is followed, it is strongly recommended to limit the use of nested layout tables.
