Associer un texte à chaque symbole ambigu
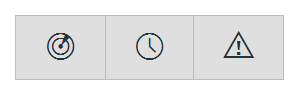
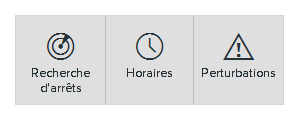
Si des symboles dont la signification n’est pas immédiatement évidente sont utilisés, il est recommandé de :
- Les accompagner d’un texte qui en précise le sens.
- Les positionner à proximité de ce texte.


Remarque
S’il n’est pas envisageable d’associer un texte à certains symboles dont le sens peut porter à confusion (manque de place sur la maquette, par exemple), des solutions pourront être trouvées ultérieurement, en phase de développement (ajout d’infobulles personnalisées, par exemple).

Il s’agira toutefois de compromis : ces solutions seront toujours moins efficaces que l’optimisation directe du symbole.
4 commentaires
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Question peut-être idiote, mais que je me repose épisodiquement (et qui mériterait peut-être d’être illustrée ici, du coup) : les désormais habituelles icônes de réseautage (tw, fb, g+, etc.) constituent-elles des symboles ambigus ?
J’y ai répondu de façons différentes :
- lorsqu’elles sont trop relookées (re-dessinées et mises aux couleurs de la charte) pour être facilement identifiables comme telles => symbole ambigu
- lorsqu’elles sont très proches du logo original => pas ambigu, dans le sens où les utilisateurs concernés reconnaîtront leur réseau
- et parfois, je ne sais pas…
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
Je t’avoue ne pas pouvoir vraiment t’aider là (et ne pas vraiment comprendre ce que tu attends comme élément de réponse). La notion de symbole ambigu est assez subjective.
Donc oui, s’il n’est pas évident de comprendre le logo, dans l’idéal il faut rendre visible le texte, et dans le doute, c’est qu’il est peut-être justement ambigu ?
En réalité, on s’écarte un peu de l’accessibilité sur cette fiche. L’objectif initial c’est de se dire que pour les icônes, en intégration HTML/CSS, un texte de remplacement est demandé pour des raisons d’accessibilité. En amont, il peut être intéressant de rendre visible ce texte de remplacement plutôt que de le dédier à l’accessibilité. C’est la raison de cette recommandation.
Maintenant dans les cas où tu ne sais pas si le visuel est ambigu ou pas, c’est vraiment une question d’ergonomie. Et, j’ai souvent tendance à dire (mais c’est purement personnel) que quand on doute, c’est que le visuel est probablement ambigu.
Sébastien.
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
je trouve que la partie tactile aurait mérité une bonne pratique spécifique genre « prévoir des boutons ou des liens suffisamment grands et espacés »
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Aurélien,
Merci pour ta proposition à laquelle nous adhérons. :)
Nous avons donc créé une fiche dédiée intitulée : « 4.4. Prévoir des zones réactives suffisamment grandes et espacées ».
Johan
-
