2.2. Assurer un contraste suffisant entre les textes et l’arrière-plan
Le contraste entre les textes et l’arrière-plan doit être suffisant.
Cela concerne l’ensemble des textes (« purs », incrustés dans des images, dans des vidéos, etc.).
Rapport de contraste minimum
Le rapport de contraste minimum à atteindre entre les textes et leur arrière-plan est de 4,5.
Remarque
- La police de caractères utilisée n’a pas d’impact sur les rapports de contraste à atteindre.
- La taille de texte et la graisse peuvent permettre de réduire le ratio de contraste à atteindre, mais nous recommandons fortement de toujours respecter le contraste de 4,5 sur les textes. Pour plus d’information, consulter le critère 3.2 du RGAA.
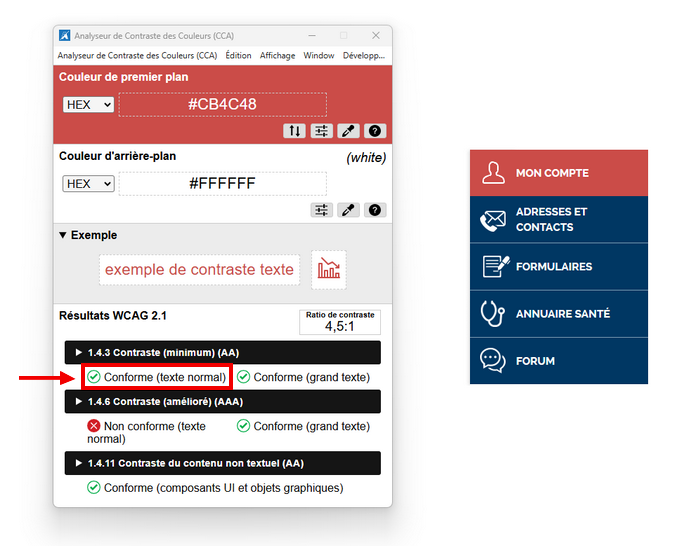
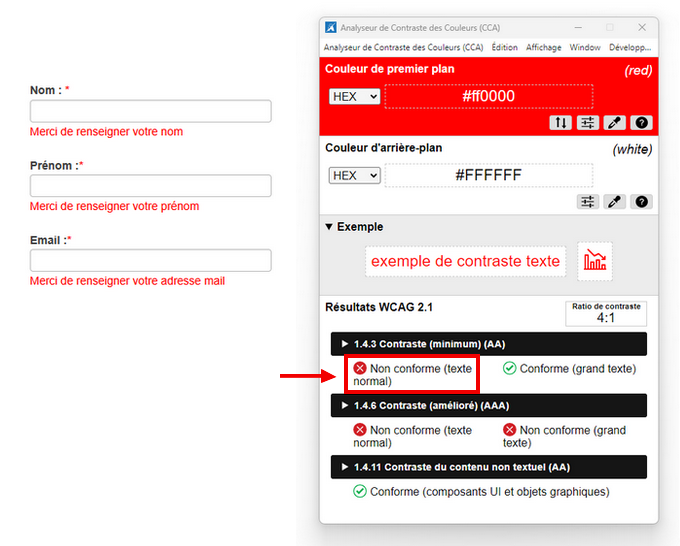
Colour Contrast Analyser
Afin de tester les contrastes, utiliser par exemple l’outil Colour Contrast Analyser disponible en libre téléchargement.
Cet outil permet de saisir manuellement les couleurs à l’aide de leur code hexadécimal ou à l’aide d’une pipette.
Les résultats de conformité sont affichés directement dans l’outil.


Attention
Utiliser avec vigilance les dégradés, la transparence et les images en arrière-plan.
Astuce
- La grille d’analyse des contrastes d’une charte permet de calculer automatiquement les contrastes de plusieurs couleurs.
- L’outil Contrast Finder permet de trouver des combinaisons de couleurs suffisamment contrastées.
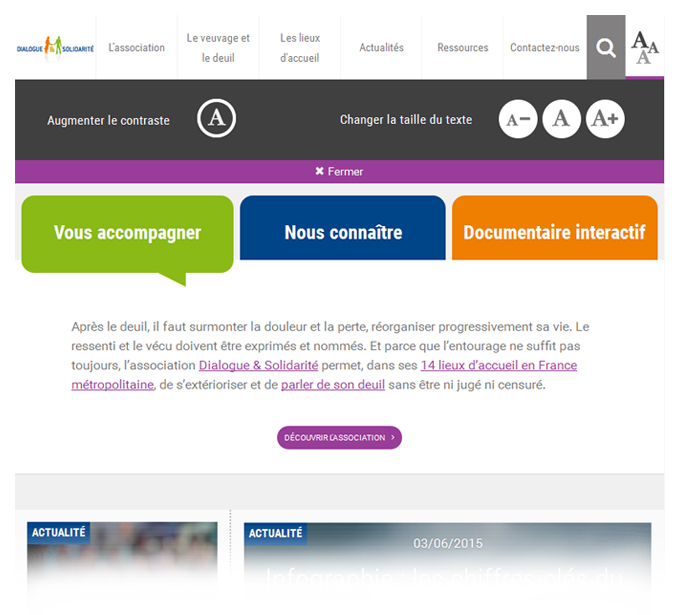
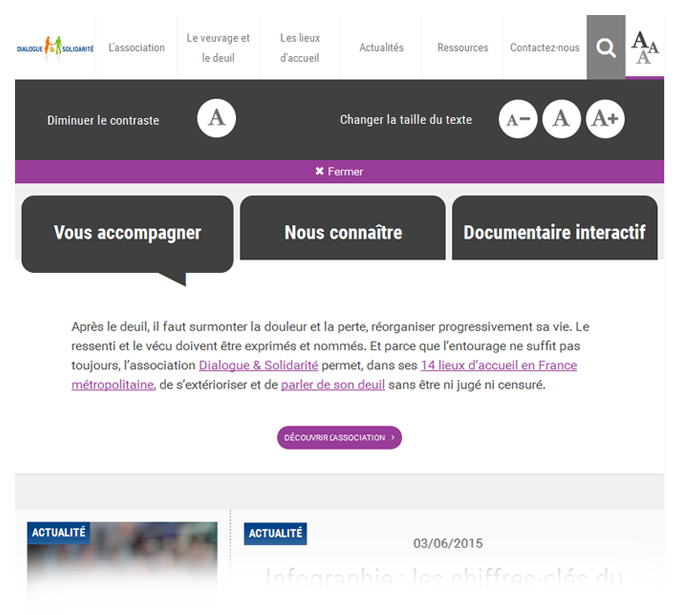
Charte graphique alternative
S’il n’est pas envisageable d’optimiser les contrastes par défaut, alors une charte graphique alternative suffisamment contrastée doit être proposée.
Une charte graphique alternative n’est pas nécessairement une charte où les contrastes sont poussés à l’extrême (du type noir sur blanc ou blanc sur noir), mais une charte où les associations de couleurs sont suffisamment optimisées.


6 commentaires
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Il y a aussi l’outil tota11y qui permet de localiser rapidement les couleurs qui ne sont pas contrastées comme il le faudrait, entre autres.
http://khan.github.io/tota11y/
;-)
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Sophie,
Merci pour le partage.
Bien à toi,
Sébastien.
-
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Re !
Comme outils, j’utilise aussi l’extension Firefox WCAG Contrast Checker même pour les maquettes.
Je charge une image dans Firefox et j’utilise les pipettes de l’extension pour récupérer les couleurs du texte et du fond comme dans Color Contrat Analyser qui parfois fonctionne mal sur mon PC Windows 8.
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Claire,
Merci pour ce partage d’expérience.
Nous venons d’ajouter l’extension Firefox « WCAG Contrast Checker » dans l’encart « Aller plus loin » de la fiche.
Johan
-
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
Il est indiqué dans le critère de contraste « un texte non gras inférieur à 18 pt ».
Pourquoi fixer 18pt et pourquoi indiquer l’unité pt ?
On parle plutôt d’un pourcentage de 150% par rapport à taille de police par défaut (ou 1.5em). Même chose pour le texte en gras.
Mais il y a peut-être une bonne raison qui m’échappe ?
Merci pour cet éclairage !
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Claire,
Merci pour ton commentaire.
Tu pourras trouver réponses à tes interrogations dans le commentaire de Sébastien sur le billet « Grille d’analyse des contrastes d’une charte ».
Johan
-
Laisser un commentaire
Mises à jour
- 06/03/2025
- Suppression des valeurs en « pt »
- 20/01/2026
- Modification des exemples
