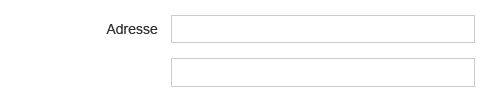
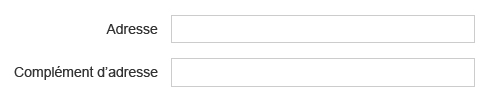
6.1. Prévoir un intitulé explicite pour chaque champ de formulaire
Un intitulé explicite doit être prévu pour chaque champ de formulaire.


Remarque
S’il n’est pas envisageable d’associer un intitulé à chaque champ (manque de place sur la maquette, par exemple), des solutions pourront être trouvées ultérieurement, en phase de développement.
Il s’agira toutefois de compromis : ces solutions seront toujours moins efficaces que l’optimisation directe de l’intitulé.

Attention


Les placeholders ne doivent pas servir d’intitulés, notamment car ils disparaissent lors de la saisie du champ.
