6.2. Positionner chaque intitulé à proximité de son champ
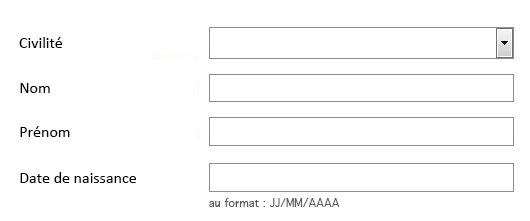
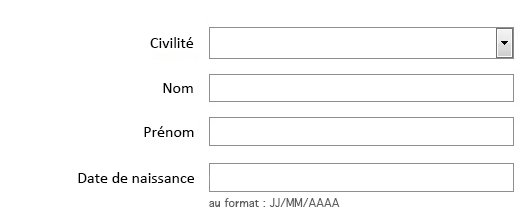
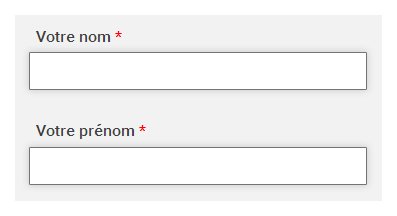
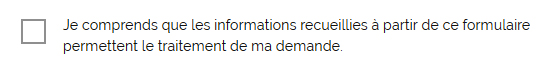
Chaque intitulé doit être positionné à proximité du champ auquel il est associé :
- Soit immédiatement au-dessus du champ.
- Soit immédiatement :
- À droite du champ pour les boutons radio et cases à cocher.
- À gauche du champ pour tous les autres types de champs.
Seuls quelques pixels doivent séparer un intitulé de son champ correspondant de manière à ce que leur association soit visuellement évidente.