Différencier visuellement la position courante dans les systèmes de navigation
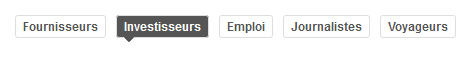
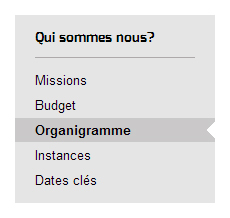
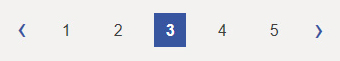
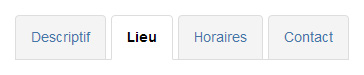
Dans chaque système de navigation, il est recommandé de différencier l’aspect de l’élément courant.





Attention
Veiller à ce que cette différenciation visuelle de l’élément courant dans les systèmes de navigation ne repose pas uniquement sur la couleur.
Pour cela, utiliser par exemple en complément :
- Une mise en gras.
- Une icône.
- Une taille de texte différente.
Remarque
Il est fortement recommandé de prévoir également un aspect différent au survol des éléments.
2 commentaires
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour,
Je me pose une question !
On a le critère RGAA 10.14 [A] :
Dans chaque page Web, l’information ne doit pas être donnée uniquement par la forme, taille ou position. Cette règle est-elle respectée ?
Est-ce que pour le coup lors de l’implémentation du menu, il faudrait rajouter une information textuelle indiquant la position courante ?
On parle souvent de rajouter cette information via l’attribut
title,title="Investisseurs - rubrique courante".Qu’en pensez-vous ?
-
Ce commentaire a été publié sur une ancienne version des notices AcceDe Web. Il se peut que son contenu ne soit plus d'actualité.
Bonjour Claire,
Effectivement. Mais, ici, il ne s’agit que de la fiche de la notice graphique. À ce stade, il faut donc indiquer visuellement l’information.
En phase technique ensuite, effectivement il faut doubler l’information avec l’utilisation de l’attribut
title, ou à l’aide de texte caché par exemple.
Nous prenons en compte ce point dans la fiche 10.5. Garantir la compréhension de l’information même lorsque CSS est désactivé de la notice HTML/CSS et JavaScript.
-
